
This version that comes with both the minified and unminified CSS and JavaScript files. This option requires little to no setup. Use this if you are unfamiliar with Sass.
Download CSSfile_download
This version contains the source SCSS files with the Fuel3D customise classes and colours
| sass/components/_fue3d-classes
| sass/components/_fuel3d-color-variables
You will need a Sass compiler if you choose this option.
Download SASSfile_download
<!--Import Google Icon Font-->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!--Import materialize.css-->
<link type="text/css" rel="stylesheet" href="css/materialize.css" media="screen,projection"/>
<!--Import Montserrat font-->
<link href='https://fonts.googleapis.com/css?family=Montserrat' rel='stylesheet'>
|
|
<!-- Compiled and minified JavaScript -->
<script src="js/bin/materialize.js"></script>
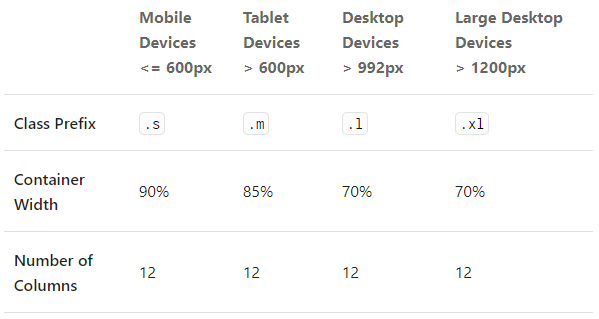
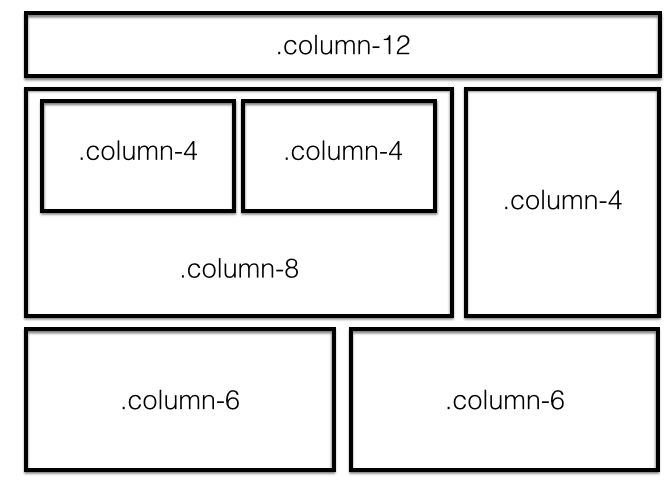
The Materialize grid system is based on the idea that a page layout for any given screen size is represented with 12 fluid columns. Columns are always horizontally contained in rows, which in turn are contained inside of a larger container (container > row >
column).
No matter the size of the browser, each of these columns will always have an equal width.
<!-- Page Layout here -->
<div class="row">
<div class="col s12 m4 l3">
This content will be:
3-columns-wide on large screens
4-columns-wide on medium screens
12-columns-wide on small screens
</div>
<div class="col s12 m8 l9">
This content will be:
9-columns-wide on large screens
8-columns-wide on medium screens
12-columns-wide on small screens
</div>
</div>


|

Montserrat Thin | 1946 Glyphs |
|

Montserrat Thin Italic | 1973 Glyphs |
|

Montserrat ExtraLight | 1946 Glyphs |
|

Montserrat ExtraLight Italic | 1973 Glyphs |
|

Montserrat Light | 1946 Glyphs |
|

Montserrat Light Italic | 1973 Glyphs |

Montserrat Regular | 1946 Glyphs |
|

Montserrat Italic | 1973 Glyphs |
|

Montserrat Medium | 1946 Glyphs |
|

Montserrat Medium Italic | 1973 Glyphs |
|

Montserrat Semi Bold | 1946 Glyphs |
|

Montserrat SemiBold Italic | 1973 Glyphs |

Montserrat Bold | 1946 Glyphs |
|

Montserrat Bold Italic | 1973 Glyphs |
|

Montserrat Extra Bold | 1946 Glyphs |
|

Montserrat ExtraBold Italic | 1973 Glyphs |
|

Montserrat Black | 1946 Glyphs |
|

Montserrat Black Italic | 1973 Glyphs |
R: (245)
G: (245)
B: (245)
R: (225)
G: (225)
B: (225)
R: (93)
G: (93)
B: (93)
R: (1) R: (1)
G: (164) G: (114)
B: (24) B: (142)
<nav>
<div class="nav-wrapper nav-default-white">
<div>
<a href="#!" class="breadcrumb">First</a>
<a href="#!" class="breadcrumb">Second</a>
<a href="#!" class="breadcrumb">Third</a>
</div>
</div>
</nav>
<a class="waves-effect btn-large btn-default-lighten">Button</a>
<a class="waves-effect waves-light btn-large btn-default-lighten">
<i class="material-icons left">cloud</i>button
</a>
<a class="waves-effect waves-light btn-large btn-default-lighten">
<i class="material-icons right">cloud</i>button
</a>
<a class="btn-floating btn-large waves-effect btn-default-lighten">
<i class="material-icons">add</i>
</a>
<button class="btn btn-default-lighten" type="submit" name="action">
Submit<i class="material-icons right">send</i>
</button>
<a class="waves-effect waves-teal btn-flat btn-lighten">Button</a>
<nav>
<div class="nav-wrapper nav-default-lighten">
<div>
<a href="#!" class="breadcrumb">First</a>
<a href="#!" class="breadcrumb">Second</a>
<a href="#!" class="breadcrumb">Third</a>
</div>
</div>
</nav>
<a class="waves-effect waves-light btn-large btn-default">Button</a>
<a class="waves-effect waves-light btn-large btn-default">
<i class="material-icons left">cloud</i>button
</a>
<a class="waves-effect waves-light btn-large btn-default">
<i class="material-icons right">cloud</i>button
</a>
<a class="btn-floating btn-large waves-effect waves-light btn-default">
<i class="material-icons">add</i>
</a>
<button class="btn btn-default" type="submit" name="action">Submit
<i class="material-icons right">send</i>
</button>
<a class="waves-effect waves-teal btn-flat btn-default">Button</a>
<nav>
<div class="nav-wrapper nav-default">
<div>
<a href="#!" class="breadcrumb">First</a>
<a href="#!" class="breadcrumb">Second</a>
<a href="#!" class="breadcrumb">Third</a>
</div>
</div>
</nav>
<a class="waves-effect btn-large btn-default-darken">Button</a>
<a class="waves-effect waves-light btn-large btn-default-darken">
<i class="material-icons left">cloud</i>button
</a>
<a class="btn-large btn-default-darken">
<i class="material-icons right">cloud</i>button
</a>
<a class="btn-floating btn-large btn-default-darken">
<i class="material-icons">add</i>
</a>
<button class="btn btn-default-darken" type="submit" name="action">
Submit<i class="material-icons right">send</i>
</button>
<a class="waves-effect waves-teal btn-flat btn-default-darken">Button</a>
<nav>
<div class="nav-wrapper nav-default-darken">
<div>
<a href="#!" class="breadcrumb">First</a>
<a href="#!" class="breadcrumb">Second</a>
<a href="#!" class="breadcrumb">Third</a>
</div>
</div>
</nav>
<a class="waves-effect btn-large btn-gradient">Button</a>
<a class="btn-large btn-gradient">
<i class="material-icons left">cloud</i>button
</a>
<a class="btn-floating btn-large btn-gradient">
<i class="material-icons">add</i>
</a>
<a class="waves-effect waves-light btn-large btn-gradient">
<i class="material-icons right">cloud</i>button
</a>
<a class="waves-effect waves-teal btn-flat btn-gradient">Button</a>
<button class="btn btn-gradient" type="submit" name="action">Submit
<i class="material-icons right">send</i>
</button>
<nav>
<div class="nav-wrapper nav-gradient">
<div>
<a href="#!" class="breadcrumb">First</a>
<a href="#!" class="breadcrumb">Second</a>
<a href="#!" class="breadcrumb">Third</a>
</div>
</div>
</nav>
<div class="collection link-default-lighten">
<a href="#!" class="collection-item">Alvin</a>
<a href="#!" class="collection-item active">Alvin</a>
<a href="#!" class="collection-item">Alvin</a>
<a href="#!" class="collection-item">Alvin</a>
</div>
<ul class=" collection link-default-lighten">
<li class="collection-item">Alvin</li>
<li class="collection-item">Alvin</li>
<li class="collection-item">Alvin</li>
<li class="collection-item">Alvin</li>
</ul>
<div class="collection link-default">
<a href="#!" class="collection-item">Alvin</a>
<a href="#!" class="collection-item active">Alvin</a>
<a href="#!" class="collection-item">Alvin</a>
<a href="#!" class="collection-item">Alvin</a>
</div>
<ul class=" collection link-default">
<li class="collection-item">Alvin</li>
<li class="collection-item">Alvin</li>
<li class="collection-item">Alvin</li>
<li class="collection-item">Alvin</li>
</ul>
<div class="collection link-default-darken">
<a href="#!" class="collection-item">Alvin</a>
<a href="#!" class="collection-item active">Alvin</a>
<a href="#!" class="collection-item">Alvin</a>
<a href="#!" class="collection-item">Alvin</a>
</div>
<ul class=" collection link-default-darken">
<li class="collection-item">Alvin</li>
<li class="collection-item">Alvin</li>
<li class="collection-item">Alvin</li>
<li class="collection-item">Alvin</li>
</ul>
<div class="collection link-gradient">
<a href="#!" class="collection-item">Alvin</a>
<a href="#!" class="collection-item active">Alvin</a>
<a href="#!" class="collection-item">Alvin</a>
<a href="#!" class="collection-item">Alvin</a>
</div>
<ul class=" collection link-gradient">
<li class="collection-item">Alvin</li>
<li class="collection-item">Alvin</li>
<li class="collection-item">Alvin</li>
<li class="collection-item">Alvin</li>
</ul>
I am a very simple card. I am good at containing small bits of information. I am convenient because I require little markup to use effectively.
I am a very simple card. I am good at containing small bits of information.
 Card Title
Card Title
I am a very simple card. I am good at containing small bits of information. I am convenient because I require little markup to use effectively.

Here is some more information about this product that is only revealed once clicked on.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce pulvinar turpis suscipit blandit tempus. Pellentesque a tellus tempus, rutrum metus id, vulputate dolor. Vivamus quis eros sit amet nunc congue cursus vitae non mauris. Suspendisse tempor, orci in auctor placerat, eros ex tincidunt ante, at venenatis orci ipsum eget orci. Donec non lacinia quam. Proin finibus eros nec tellus scelerisque efficitur. Praesent id nulla sagittis, suscipit tellus id, semper sem.

Here is some more information about this product that is only revealed once clicked on.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce pulvinar turpis suscipit blandit tempus. Pellentesque a tellus tempus, rutrum metus id, vulputate dolor. Vivamus quis eros sit amet nunc congue cursus vitae non mauris. Suspendisse tempor, orci in auctor placerat, eros ex tincidunt ante, at venenatis orci ipsum eget orci. Donec non lacinia quam. Proin finibus eros nec tellus scelerisque efficitur. Praesent id nulla sagittis, suscipit tellus id, semper sem.
I am a very simple card. I am good at containing small bits of information. I am convenient because I require little markup to use effectively.
I am a very simple card. I am good at containing small bits of information.
 Card Title
Card Title
I am a very simple card. I am good at containing small bits of information. I am convenient because I require little markup to use effectively.

Here is some more information about this product that is only revealed once clicked on.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce pulvinar turpis suscipit blandit tempus. Pellentesque a tellus tempus, rutrum metus id, vulputate dolor. Vivamus quis eros sit amet nunc congue cursus vitae non mauris. Suspendisse tempor, orci in auctor placerat, eros ex tincidunt ante, at venenatis orci ipsum eget orci. Donec non lacinia quam. Proin finibus eros nec tellus scelerisque efficitur. Praesent id nulla sagittis, suscipit tellus id, semper sem.

Here is some more information about this product that is only revealed once clicked on.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce pulvinar turpis suscipit blandit tempus. Pellentesque a tellus tempus, rutrum metus id, vulputate dolor. Vivamus quis eros sit amet nunc congue cursus vitae non mauris. Suspendisse tempor, orci in auctor placerat, eros ex tincidunt ante, at venenatis orci ipsum eget orci. Donec non lacinia quam. Proin finibus eros nec tellus scelerisque efficitur. Praesent id nulla sagittis, suscipit tellus id, semper sem.
I am a very simple card. I am good at containing small bits of information. I am convenient because I require little markup to use effectively.
I am a very simple card. I am good at containing small bits of information.
 Card Title
Card Title
I am a very simple card. I am good at containing small bits of information. I am convenient because I require little markup to use effectively.

Here is some more information about this product that is only revealed once clicked on.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce pulvinar turpis suscipit blandit tempus. Pellentesque a tellus tempus, rutrum metus id, vulputate dolor. Vivamus quis eros sit amet nunc congue cursus vitae non mauris. Suspendisse tempor, orci in auctor placerat, eros ex tincidunt ante, at venenatis orci ipsum eget orci. Donec non lacinia quam. Proin finibus eros nec tellus scelerisque efficitur. Praesent id nulla sagittis, suscipit tellus id, semper sem.

Here is some more information about this product that is only revealed once clicked on.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce pulvinar turpis suscipit blandit tempus. Pellentesque a tellus tempus, rutrum metus id, vulputate dolor. Vivamus quis eros sit amet nunc congue cursus vitae non mauris. Suspendisse tempor, orci in auctor placerat, eros ex tincidunt ante, at venenatis orci ipsum eget orci. Donec non lacinia quam. Proin finibus eros nec tellus scelerisque efficitur. Praesent id nulla sagittis, suscipit tellus id, semper sem.
I am a very simple card. I am good at containing small bits of information. I am convenient because I require little markup to use effectively.
I am a very simple card. I am good at containing small bits of information.
 Card Title
Card Title
I am a very simple card. I am good at containing small bits of information. I am convenient because I require little markup to use effectively.

Here is some more information about this product that is only revealed once clicked on.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce pulvinar turpis suscipit blandit tempus. Pellentesque a tellus tempus, rutrum metus id, vulputate dolor. Vivamus quis eros sit amet nunc congue cursus vitae non mauris. Suspendisse tempor, orci in auctor placerat, eros ex tincidunt ante, at venenatis orci ipsum eget orci. Donec non lacinia quam. Proin finibus eros nec tellus scelerisque efficitur. Praesent id nulla sagittis, suscipit tellus id, semper sem.

Here is some more information about this product that is only revealed once clicked on.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce pulvinar turpis suscipit blandit tempus. Pellentesque a tellus tempus, rutrum metus id, vulputate dolor. Vivamus quis eros sit amet nunc congue cursus vitae non mauris. Suspendisse tempor, orci in auctor placerat, eros ex tincidunt ante, at venenatis orci ipsum eget orci. Donec non lacinia quam. Proin finibus eros nec tellus scelerisque efficitur. Praesent id nulla sagittis, suscipit tellus id, semper sem.
<ul class=" collection with-header header-default-lighten">
<li class="collection-header"><h4>First Names</h4></li>
<li class="collection-item">Alvin</li>
<li class="collection-item">Alvin</li>
<li class="collection-item">Alvin</li>
<li class="collection-item">Alvin</li>
</ul>
<ul class="collection with-header header-default-lighten">
<li class="collection-header"><h4>First Names</h4></li>
<li class="collection-item"><div>Alvin<a href="#!" class="secondary-content">
<i class="material-icons">send</i></a></div>
</li>
<li class="collection-item"><div>Alvin<a href="#!" class="secondary-content">
<i class="material-icons">send</i></a></div>
</li>
<li class="collection-item"><div>Alvin<a href="#!" class="secondary-content">
<i class="material-icons">send</i></a></div>
</li>
<li class="collection-item"><div>Alvin<a href="#!" class="secondary-content">
<i class="material-icons">send</i></a></div>
</li>
</ul>
<ul class=" collection with-header header-default">
<li class="collection-header"><h4>First Names</h4></li>
<li class="collection-item">Alvin</li>
<li class="collection-item">Alvin</li>
<li class="collection-item">Alvin</li>
<li class="collection-item">Alvin</li>
</ul>
<ul class="collection with-header header-default">
<li class="collection-header"><h4>First Names</h4></li>
<li class="collection-item"><div>Alvin<a href="#!" class="secondary-content">
<i class="material-icons">send</i></a></div>
</li>
<li class="collection-item"><div>Alvin<a href="#!" class="secondary-content">
<i class="material-icons">send</i></a></div>
</li>
<li class="collection-item"><div>Alvin<a href="#!" class="secondary-content">
<i class="material-icons">send</i></a></div>
</li>
<li class="collection-item"><div>Alvin<a href="#!" class="secondary-content">
<i class="material-icons">send</i></a></div>
</li>
</ul>
<ul class=" collection with-header header-default-darken">
<li class="collection-header"><h4>First Names</h4></li>
<li class="collection-item">Alvin</li>
<li class="collection-item">Alvin</li>
<li class="collection-item">Alvin</li>
<li class="collection-item">Alvin</li>
</ul>
<ul class="collection with-header header-default-darken">
<li class="collection-header"><h4>First Names</h4></li>
<li class="collection-item"><div>Alvin<a href="#!" class="secondary-content">
<i class="material-icons">send</i></a></div>
</li>
<li class="collection-item"><div>Alvin<a href="#!" class="secondary-content">
<i class="material-icons">send</i></a></div>
</li>
<li class="collection-item"><div>Alvin<a href="#!" class="secondary-content">
<i class="material-icons">send</i></a></div>
</li>
<li class="collection-item"><div>Alvin<a href="#!" class="secondary-content">
<i class="material-icons">send</i></a></div>
</li>
</ul>
<ul class=" collection with-header header-gradient">
<li class="collection-header"><h4>First Names</h4></li>
<li class="collection-item">Alvin</li>
<li class="collection-item">Alvin</li>
<li class="collection-item">Alvin</li>
<li class="collection-item">Alvin</li>
</ul>
<ul class="collection with-header header-gradient">
<li class="collection-header"><h4>First Names</h4></li>
<li class="collection-item"><div>Alvin<a href="#!" class="secondary-content">
<i class="material-icons">send</i></a></div>
</li>
<li class="collection-item"><div>Alvin<a href="#!" class="secondary-content">
<i class="material-icons">send</i></a></div>
</li>
<li class="collection-item"><div>Alvin<a href="#!" class="secondary-content">
<i class="material-icons">send</i></a></div>
</li>
<li class="collection-item"><div>Alvin<a href="#!" class="secondary-content">
<i class="material-icons">send</i></a></div>
</li>
</ul>
| Name | Item Name | Item Price |
|---|---|---|
| Alvin | Eclair | $0.87 |
| Alan | Jellybean | $3.76 |
| Jonathan | Lollipop | $7.00 |
<table class="table-default-lighten">
<thead>
<tr>
<th>Name</th>
<th>Item Name</th>
<th>Item Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>Alvin</td>
<td>Eclair</td>
<td>$0.87</td>
</tr>
<tr>
<td>Alan</td>
<td>Jellybean</td>
<td>$3.76</td>
</tr>
<tr>
<td>Jonathan</td>
<td>Lollipop</td>
<td>$7.00</td>
</tr>
</tbody>
</table>
| Name | Item Name | Item Price |
|---|---|---|
| Alvin | Eclair | $0.87 |
| Alan | Jellybean | $3.76 |
| Jonathan | Lollipop | $7.00 |
<table class="table-default">
<thead>
<tr>
<th>Name</th>
<th>Item Name</th>
<th>Item Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>Alvin</td>
<td>Eclair</td>
<td>$0.87</td>
</tr>
<tr>
<td>Alan</td>
<td>Jellybean</td>
<td>$3.76</td>
</tr>
<tr>
<td>Jonathan</td>
<td>Lollipop</td>
<td>$7.00</td>
</tr>
</tbody>
</table>
| Name | Item Name | Item Price |
|---|---|---|
| Alvin | Eclair | $0.87 |
| Alan | Jellybean | $3.76 |
| Jonathan | Lollipop | $7.00 |
<table class="table-default-darken">
<thead>
<tr>
<th>Name</th>
<th>Item Name</th>
<th>Item Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>Alvin</td>
<td>Eclair</td>
<td>$0.87</td>
</tr>
<tr>
<td>Alan</td>
<td>Jellybean</td>
<td>$3.76</td>
</tr>
<tr>
<td>Jonathan</td>
<td>Lollipop</td>
<td>$7.00</td>
</tr>
</tbody>
</table>
| Name | Item Name | Item Price |
|---|---|---|
| Alvin | Eclair | $0.87 |
| Alan | Jellybean | $3.76 |
| Jonathan | Lollipop | $7.00 |
<table class="table-gradient">
<thead>
<tr>
<th>Name</th>
<th>Item Name</th>
<th>Item Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>Alvin</td>
<td>Eclair</td>
<td>$0.87</td>
</tr>
<tr>
<td>Alan</td>
<td>Jellybean</td>
<td>$3.76</td>
</tr>
<tr>
<td>Jonathan</td>
<td>Lollipop</td>
<td>$7.00</td>
</tr>
</tbody>
</table>
<ul class="collapsible collapse-default-lighten">
<li>
<div class="collapsible-header"><i class="material-icons">home</i>First</div>
<div class="collapsible-body"><span>Lorem ipsum dolor sit amet, consectetur...</span></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">place</i>Second</div>
<div class="collapsible-body"><span>Lorem ipsum dolor sit amet, consectetur...</span></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">whatshot</i>Third</div>
<div class="collapsible-body"><span>Lorem ipsum dolor sit amet, consectetur...</span></div>
</li>
</ul>
<ul class="collapsible collapse-default">
<li>
<div class="collapsible-header"><i class="material-icons">home</i>First</div>
<div class="collapsible-body"><span>Lorem ipsum dolor sit amet, consectetur...</span></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">place</i>Second</div>
<div class="collapsible-body"><span>Lorem ipsum dolor sit amet, consectetur...</span></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">whatshot</i>Third</div>
<div class="collapsible-body"><span>Lorem ipsum dolor sit amet, consectetur...</span></div>
</li>
</ul>
<ul class="collapsible collapse-default-darken">
<li>
<div class="collapsible-header"><i class="material-icons">home</i>First</div>
<div class="collapsible-body"><span>Lorem ipsum dolor sit amet, consectetur...</span></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">place</i>Second</div>
<div class="collapsible-body"><span>Lorem ipsum dolor sit amet, consectetur...</span></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">whatshot</i>Third</div>
<div class="collapsible-body"><span>Lorem ipsum dolor sit amet, consectetur...</span></div>
</li>
</ul>
<ul class="collapsible collapse-gradient">
<li>
<div class="collapsible-header"><i class="material-icons">home</i>First</div>
<div class="collapsible-body"><span>Lorem ipsum dolor sit amet, consectetur...</span></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">place</i>Second</div>
<div class="collapsible-body"><span>Lorem ipsum dolor sit amet, consectetur...</span></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">whatshot</i>Third</div>
<div class="collapsible-body"><span>Lorem ipsum dolor sit amet, consectetur...</span></div>
</li>
</ul>
<!-- Dropdown Trigger -->
<a class='dropdown-trigger btn btn-default-lighten' href='#' data-target='dropdown'>BUTTON TEXT</a>
<!-- Dropdown Structure -->
<ul id='dropdown6' class='dropdown-content dropdown-default-lighten'>
<li><a href="#!">one</a></li>
<li><a href="#!">two</a></li>
<li class="divider" tabindex="-1"></li>
<li><a href="#!">three</a></li>
<li><a href="#!"><i class="material-icons">view_module</i>four</a></li>
<li><a href="#!"><i class="material-icons">cloud</i>five</a></li>
</ul>
<!-- Dropdown Trigger -->
<a class='dropdown-trigger btn btn-default' href='#' data-target='dropdown'>BUTTON TEXT</a>
<!-- Dropdown Structure -->
<ul id='dropdown' class='dropdown-content dropdown-default'>
<li><a href="#!">one</a></li>
<li><a href="#!">two</a></li>
<li class="divider" tabindex="-1"></li>
<li><a href="#!">three</a></li>
<li><a href="#!"><i class="material-icons">view_module</i>four</a></li>
<li><a href="#!"><i class="material-icons">cloud</i>five</a></li>
</ul>
<!-- Dropdown Trigger -->
<a class='dropdown-trigger btn btn-default-darken' href='#' data-target='dropdown'>BUTTON TEXT</a>
<!-- Dropdown Structure -->
<ul id='dropdown6' class='dropdown-content dropdown-default-darken'>
<li><a href="#!">one</a></li>
<li><a href="#!">two</a></li>
<li class="divider" tabindex="-1"></li>
<li><a href="#!">three</a></li>
<li><a href="#!"><i class="material-icons">view_module</i>four</a></li>
<li><a href="#!"><i class="material-icons">cloud</i>five</a></li>
</ul>
<!-- Dropdown Trigger -->
<a class='dropdown-trigger btn btn-gradient' href='#' data-target='dropdown'>BUTTON TEXT</a>
<!-- Dropdown Structure -->
<ul id='dropdown' class='dropdown-content dropdown-gradient'>
<li><a href="#!">one</a></li>
<li><a href="#!">two</a></li>
<li class="divider" tabindex="-1"></li>
<li><a href="#!">three</a></li>
<li><a href="#!"><i class="material-icons">view_module</i>four</a></li>
<li><a href="#!"><i class="material-icons">cloud</i>five</a></li>
</ul>
<div class="switch switch-default-lighten">
<label>
Off
<input type="checkbox">
<span class="lever"></span>
On
</label>
</div>
<div class="switch switch-default">
<label>
Off
<input type="checkbox">
<span class="lever"></span>
On
</label>
</div>
<div class="switch switch-default-darken">
<label>
Off
<input type="checkbox">
<span class="lever"></span>
On
</label>
</div>
<div class="switch switch-gradient">
<label>
Off
<input type="checkbox">
<span class="lever"></span>
On
</label>
</div>
<form action="#" class="range-default">
<p class="range-field">
<input type="range" id="test5" min="0" max="100" />
</p>
</form>
<form action="#" class="range-default-darken">
<p class="range-field">
<input type="range" id="test5" min="0" max="100" />
</p>
</form>
<form action="#" class="range-default-gradient">
<p class="range-field">
<input type="range" id="test5" min="0" max="100" />
</p>
</form>
<form action="#">
<div class="file-field input-field">
<div class="btn btn-default-lighten">
<span>File
<input type="file">
</div>
<div class="file-path-wrapper">
<input class="file-path validate" type="text" placeholder="Upload your file">
</div>
</div>
</form>
<form action="#">
<div class="file-field input-field">
<div class="btn btn-default">
<span>File
<input type="file">
</div>
<div class="file-path-wrapper">
<input class="file-path validate" type="text" placeholder="Upload your file">
</div>
</div>
</form>
<form action="#">
<div class="file-field input-field">
<div class="btn btn-default-darken">
<span>File
<input type="file">
</div>
<div class="file-path-wrapper">
<input class="file-path validate" type="text" placeholder="Upload your file">
</div>
</div>
</form>
<form action="#">
<div class="file-field input-field">
<div class="btn btn-gradient">
<span>File
<input type="file">
</div>
<div class="file-path-wrapper">
<input class="file-path validate" type="text" placeholder="Upload your file">
</div>
</div>
</form>
<!-- Modal Trigger -->
<button data-target="modal1" class="btn btn-default-lighten modal-trigger">Modal</button>
<!-- Modal Structure -->
<div id="modal1" class="modal modal-default-lighten">
<div class="modal-content">
<h4>Modal Header</h4>
<p><span>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</span></p>
</div>
<div class="modal-footer">
<a href="#!" class="modal-close waves-effect waves-green btn-flat">Agree
</div>
</div>
<!-- Modal Trigger -->
<button data-target="modal2" class="btn btn-default modal-trigger">Modal</button>
<!-- Modal Structure -->
<div id="modal2" class="modal modal-default">
<div class="modal-content">
<h4>Modal Header</h4>
<p><span>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</span></p>
</div>
<div class="modal-footer">
<a href="#!" class="modal-close waves-effect waves-green btn-flat">Agree
</div>
</div>
<!-- Modal Trigger -->
<button data-target="modal3" class="btn btn-default-darken modal-trigger">Modal</button>
<!-- Modal Structure -->
<div id="modal3" class="modal modal-default-darken">
<div class="modal-content">
<h4>Modal Header</h4>
<p><span>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</span></p>
</div>
<div class="modal-footer">
<a href="#!" class="modal-close waves-effect waves-green btn-flat">Agree
</div>
</div>
<!-- Modal Trigger -->
<button data-target="modal4" class="btn btn-gradient modal-trigger">Modal</button>
<!-- Modal Structure -->
<div id="modal4" class="modal modal-gradient">
<div class="modal-content">
<h4>Modal Header</h4>
<p><span>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</span></p>
</div>
<div class="modal-footer">
<a href="#!" class="modal-close waves-effect waves-green btn-flat">Agree
</div>
</div>
<!-- Modal Trigger -->
<button data-target="modal5" class="btn btn-default-lighten modal-trigger">Modal With Fixed Footer</button>
<!-- Modal Structure -->
<div id="modal5" class="modal modal-fixed-footer modal-default-lighten">
<div class="modal-content">
<h4>Modal Header</h4>
<p><span>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</span></p>
</div>
<div class="modal-footer">
<a href="#!" class="modal-close waves-effect waves-green btn-flat">Agree</a>
</div>
</div>
<!-- Modal Trigger -->
<button data-target="modal5" class="btn btn-default modal-trigger">Modal With Fixed Footer</button>
<!-- Modal Structure -->
<div id="modal5" class="modal modal-fixed-footer modal-default">
<div class="modal-content">
<h4>Modal Header</h4>
<p><span>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</span></p>
</div>
<div class="modal-footer">
<a href="#!" class="modal-close waves-effect waves-green btn-flat">Agree</a>
</div>
</div>
<!-- Modal Trigger -->
<button data-target="modal5" class="btn btn-default-darken modal-trigger">Modal With Fixed Footer</button>
<!-- Modal Structure -->
<div id="modal5" class="modal modal-fixed-footer modal-default-darken">
<div class="modal-content">
<h4>Modal Header</h4>
<p><span>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</span></p>
</div>
<div class="modal-footer">
<a href="#!" class="modal-close waves-effect waves-green btn-flat">Agree</a>
</div>
</div>
<!-- Modal Trigger -->
<button data-target="modal5" class="btn btn-gradient modal-trigger">Modal With Fixed Footer</button>
<!-- Modal Structure -->
<div id="modal5" class="modal modal-fixed-footer modal-gradient">
<div class="modal-content">
<h4>Modal Header</h4>
<p><span>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</span></p>
</div>
<div class="modal-footer">
<a href="#!" class="modal-close waves-effect waves-green btn-flat">Agree</a>
</div>
</div>